Pēdējo gadu laikā lietotāju pieredzes dizains (UX/UI) ieņem arvien svarīgāku lomu digitālo produktu lietošanā. Vēl vairāk šo ir veicinājis Covid-19 faktors, kas principā mūsu ikdienas dzīvi no fiziskās vides ir pārnesis uz digitālo pasauli.
Lietojamības(UX/UI) jeb dizaina galvenais mērķis ir pieredze, kas rodas lietotājiem, lietojot ikvienu digitālo produktu – mājaslapu, e-veikalu, mobilo aplikāciju, web bāzētu sistēmu utt.
Bieži vien izstrādājot jaunu digitālo produktu, dizaineri vairāk fokusējas uz radošo pienesumu (vizuālo pusi), aizmirstot par gala lietotāja vēlmēm – navigācijas ceļu, proti, kā viņš lietos attiecīgo digitālo produktu. Tātad tiek aizmirsts par funkcionalitāti, intuitīvu, ērtu un patīkamu lietojamību.
Lai jūsu mājaslapa vai e-veikals nezaudētu potenciālos klientus sliktas lietojamības dēļ, esam apkopojuši mūsuprāt biežāk pieļautās kļūdas UI (lietotāja interfeisa) dizaina izstrādē.
Mūsdienīgu lapu dizainos arvien biežāk tiek izmantotas liela izmēra navigācijas joslas un zemāk esošās galvenes jeb header foto. Lai arī fiksēta navigācija bieži atvieglo informācijas uztveri, tomēr ir situācijas, ka tā aizņem pārāk lielu ekrāna vietu un traucē ērtu lietojamību, aizsedzot zemāk esošu svarīgu informāciju. Lietotāji var neiedomāties, ka zem milzīgās galvenes un navigācijas ir atrodama arī cita noderīga informācija.
Fiksētu elementu izmantošana lietotājam rada savas priekšrocības, taču ar tiem jābūt uzmanīgiem – jāņem vērā vairākas svarīgas lietas. Piemēram,navigācijas daļai ir jābūt ar pamatsaturu, kas to padara viegli pārskatāmu, arī lietojot uz mazākiem ekrāniem. Sekundāru informāciju vienmēr var izvietot lapas kājenes (footer) daļā. Mūsu ieteikums ir neveidot augstu navigācijas daļu un noteikti to fiksēt navigāciju mobilajās ierīcēs. Arī satura plānošanu ieteicams lapai veidot pēc “mobile first” principa – domājot vispirms par telefona lietotāju un virzoties uz desktop (galda datora lietotāju).
 2. Nesalasāms burtveidols
2. Nesalasāms burtveidolsPārāk mazu, tievu, nesalasāmu fontu jeb burtveidolu izmantošana mājaslapu un interfeisa dizainos ir sastopama prakse. Īpaši sarežģītu informācijas uztveršanu tas rada tieši mājaslapu mobilo versiju lietotājiem.
Dizaineri mēdz izvēlēties izmantot plānus, kā arī gaišu krāsu fontus, kas dizainā rada eleganci un ir moderni, taču vienlaikus ir grūti salasāmi. Tomēr jebkura teksta galvenais mērķis ir viegla un ērta lasāmība.
Dažādi burtveidoli var tikt atšķirīgi atspoguļoti dažādos ekrānos, kur tiek atvērta mājaslapa. Piemēram, Retina displejs var vizuāli atšķirīgi atspoguļot burtveidolu no standarta ekrāniem. Lietotājam daudz svarīgāk par burtveidola skaistumu ir to spēt izlasīt.
Garāka izmēra tekstosdizainā rekomendējam izmantot šaurāku paragrāfa platumu un lielāku līniju atstatumu (line spacing), jo tas lietotājam palīdz vieglāk uztvert lielāku tekstuālo informāciju. Bright dizaineru komanda savos digitālajos dizaina projektos lielākoties izvēlas burtveidolu no Google fonts vai Adobe fonts kolekcijas.

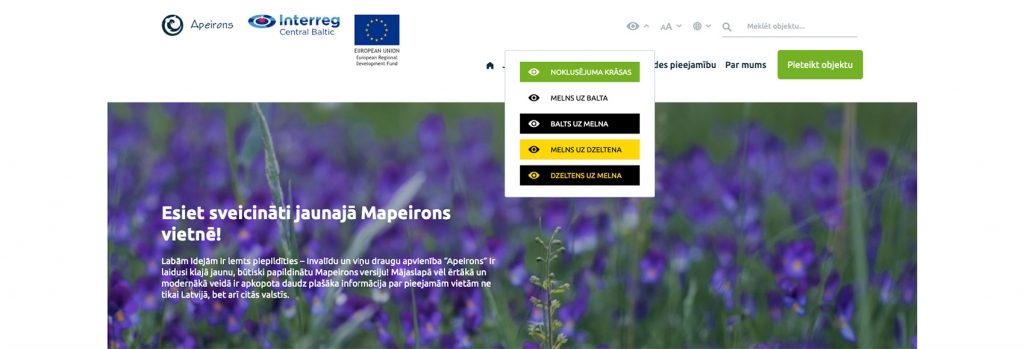
Piekļūstamība (Accessibility) ir kļuvusi par aktuālu tematu mājaslapu izstrādē, kā arī jebkurā grafiskā lietotāja saskarnē. Tā nodrošina, ka mājaslapai ir jābūt piekļūstamai jebkuram interneta lietotājam un atbilst WCAG (Web Content Accessibility Guidelines) vadlīnijām. Saskarne ir pieejama cilvēkiem ar dažādām veselības problēmām – redzes, dzirdes, kustību u.c.
Ja valsts sektora portālos piekļūstamības vadlīnijas tiek ievērotas un tās ir kļuvušas par prasību, tad privātajā sektorā (uzņēmumu mājaslapās) šīs prasības nav obligāti jāievēro.
Piekļūstamai grafiskā lietotāja saskarnei ir jābūt svarīgākai par dizaina tendencēm un iespēju pārslēgt lapu no gaišā režīma un tumšo režīmu novērtēs ikviens jūsu mājaslapas, sistēmas vai mobilās lietotnes lietotājs.
Bright savu izstrādāto digitālo produktu piekļūstamību testē dažādos rīkos, kā, piemēram, “Accessibility Insights”, “Wave evaluation tool” u.c.

Izstrādājot mājaslapas dizainu vai kādu citu grafiskā lietotāja saskarni ir jāņem vērā, ka lietotāji saturisko informāciju uztver pēc diviem modeļiem – “F” un “Z”. Pamatojoties uz šiem lasīšanas modeļiem, jūs varat sakārtot lietotāja saskarnes elementus, izveidot uztveramu informācijas hierarhiju. Īpaši svarīgi tas ir dažādu formu skatos – reģistrācija, iepirkumu groza noformēšana utt.
“F” lasīšanas modeļa izkārtojums ir attēlots atjaunotajā Facebook autorizēšanās/reģistrēšanās skatā.

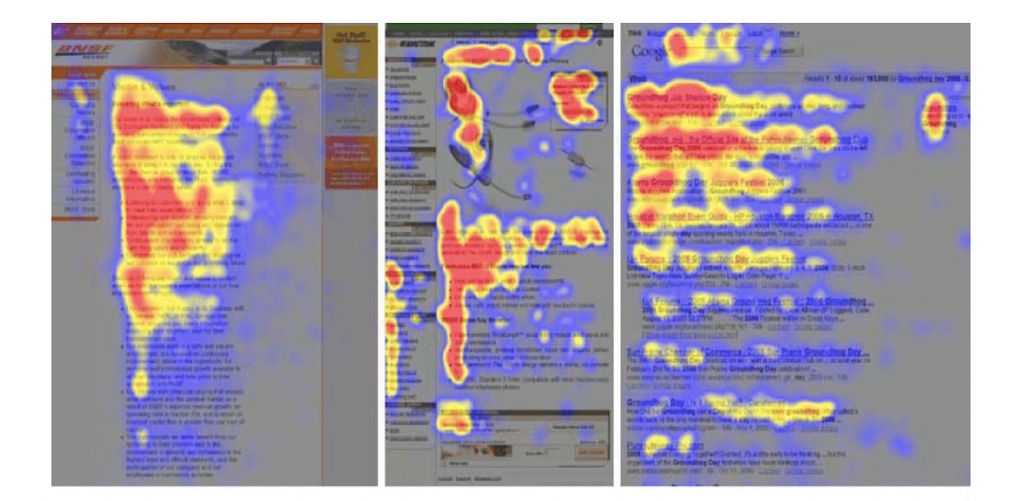
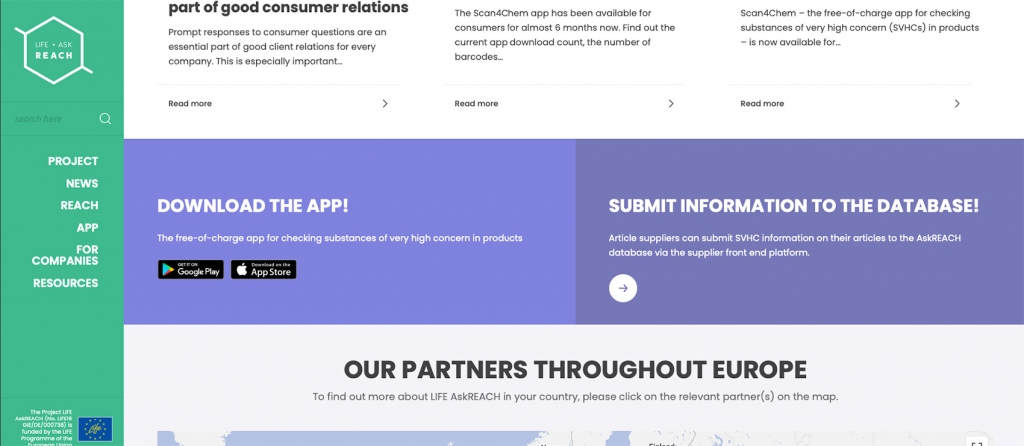
Nielsen Norman Group pētījumā, kurā tika pārbaudīta acs ābolu kustība, pārlūkojot desmitiem mājaslapu , ir secināts, ka redze sekos virsrakstam, pēc tam dažus vārdus zem tā un atkal tiek lasīts nākamais virsraksts utt. Šādi lietotājs ātri izlemj, vai viņu interesē esošais saturs.

F modeļa novērojumi uz ekrāna
F modeļa principu var apskatīt augstāk esošajā “karstuma kartē”. Sarkanā krāsa apzīmē vietu, kur lietotājs visilgāk fokusējis skatienu. Paturiet prātā F modeli, kad strādājat ar lapu, kur ir pieejams liels satura daudzums. Vissvarīgākais ir virsraksts, teksts un pogas, ko būtu jānovieto pa kreisi.
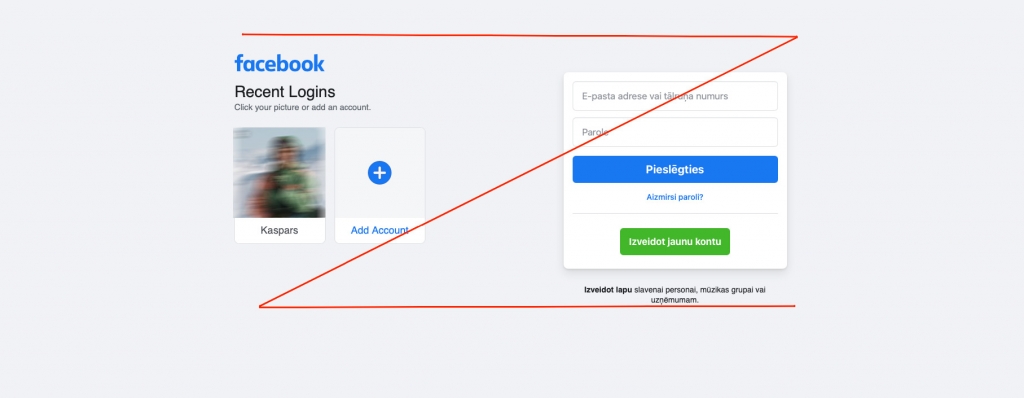
Otrs, “Z” modeļa princips lasīšanas uztveres izkārtojums bija vēroms Facebook agrākajā autorizācijas/reģistrācijas lapā.

Z” modelis labi darbojas lapās ar mazu satura daudzumu (vienas lapas), un to galvenais mērķis ir “aicinājums uz darbību” (piemēram, reģistrācija, pieteikšanās, abonēšana utt.) Lietotāja uzmanība sekos Z burta uzbūvei, vispirms skatoties uz augšējo kreiso stūri (facebook logotips), pēc tam virzoties pa horizontālu līniju pa labi (pieteikšanās ievade), pēc tam uz leju līdz kreisajam stūrim (grafika) un beidzoties apakšējā labajā stūrī (reģistrācijas lapa ar aicinājuma uz darbību poga “Reģistrēties”).
Ievērojot šos lasīšanas modeļus pastāv iespēja sasniegt augstus konversijas mērķus piemēram, reģistrācijas, pirkuma iegādes utt.
Pamatojoties uz lasīšanas modeļiem, jūs varat sakārtot lietotāja saskarnes elementus un izveidot hierarhiju tā, lai vissvarīgākā informācija būtu redzama lasītājam.
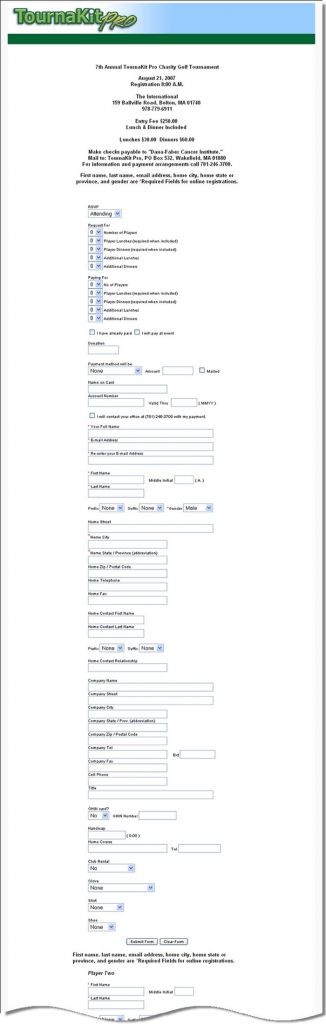
Ikvienam no mums, kaut reizi veicot pirkumu internetā vai piesakoties kādam pakalpojumam ir nācies aizpildīt garu un sarežģītu formu ar pārāk daudz ievades laukiem. Garas formas ir biežākais iemesls jaunu klientu neiegūšanai, tieši e-komercijas mājaslapu kontekstā. Jo vairāk ievades laukus liksiet aizpildīt, jo lielāka iespēja būs pazaudēt jaunu klientu. Ikvienai formai ir jābūt viegli uztveramai ar ērtiem interfeisa elementiem – pogām, kalendāru utt. Formu dizainā svarīgi ir atspoguļot aizpildīšanas soļu skaitu. Vēl svarīga formu sastāvdaļa ir labi pamanāmi kļūdu paziņojumi, lai lietotājs spētu operatīvi reaģēt un veikt nepieciešamo labojumu.

Interneta lietotāji, kas nonākuši kādā konkrētā mājaslapā vai e-komercijas lapā vienmēr sagaida, ka tās būs ērti lietojama (intuitīva), ar pievilcīgu dizainu un nodrošinās ātru un ērtu informācijas atrašanu.
Ātrāku un ērtāku navigēšanu mājaslapā var nodrošināt navigācijas ceļa (breadcrumb) izmantošana. Tā atspoguļo lietotāja ceļu līdz konkrētai sadaļai vai solim, kurā atrodas lietotājs.
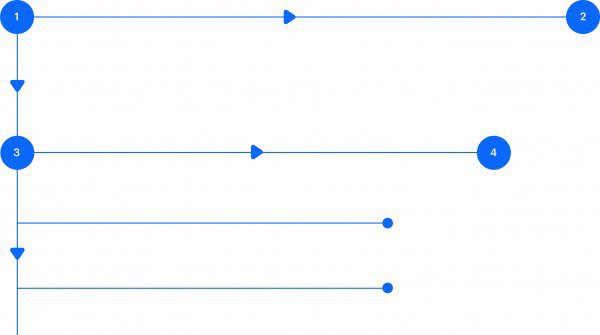
Lietotāju saskarnēs tiek izmantoti dažāda veida dizaina navigācija ceļi, piemēram:

Balstoties uz atrašanās vietu, navigācijas ceļi atspoguļo kurā sadaļā lietotājs atrodas konkrētajā brīdī. Izmantojot navigācijas ceļa joslu, lietotāji var viegli pārslēgties starp augstākām un zemākām kategorijām.

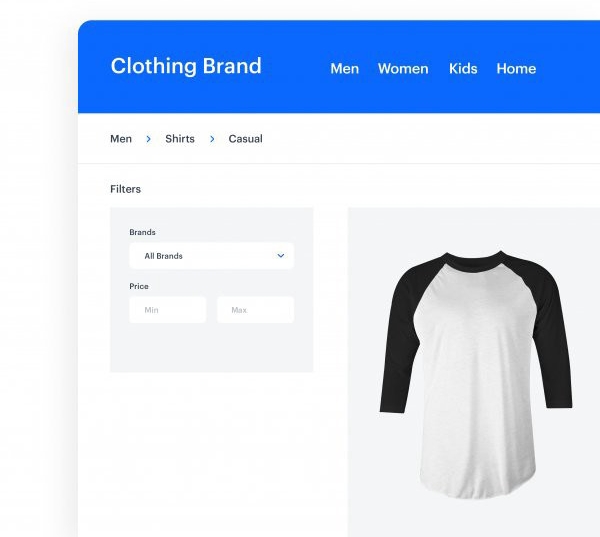
Otra navigācijas ceļa josla ir biežāk redzama e-komercjias mājaslapās, kur lietotājam interesējošie produkti vai saturs tiek filtrēts, izmantojot produktu kategorijas.
“Aicinājums rīkoties” (Call to action) pogas var kalpot kā lielisks instruments, lai liktu lietotājiem veikt dažādas darbības, piemēram, pieteikties jaunumu saņemšanai e-pastā, ielikt preci grozā, nosūtīt ziņojumu kontaktformā u.c.
Bieži vien “aicinājums rīkoties” (CTA) pogas ir mulsinošas un nav skaidri saprotama to darbība, tāpēc ir svarīgi atcerēties, ka pogām, kas liek lietotājiem rīkoties, jāatbilst noteiktiem kritērijiem:

Strauji pieaugot to lietotāju skaitam, kas izmanto internetu tieši mobilajās ierīcēs, lai iepirktos, pieteiktu dažādus uzņēmumu pakalpojumus un veiktu dažādas darbības mobilajā interneta pārlūkprogrammā, ir svarīgi mājaslapu dizainu pielāgot “mobile first” (vispirms mobilā tālruņa lietotājs) principa vajadzībām. Vēl svarīgāk šo principu ir ievērot mājaslapās, kuru apmeklējums no mobilajām ierīcēm pārsniedz galda datora lietotājus.
Tā vietā, lai radītu ērtu un ātri lietojamu grafisko lietotāja saskarni, bieži tiek radītas lapas, kas ir gari “jāritina”, ne visi elementi ir labi pārskatāmi, formu aizpildīšana sagādā sarežģījumus utt. Ja galda datora (Desktop) versijā mēs varam plaši izvērst savu dizainu, jo lielas izšķirtspējas mums ļauj to darīt, tad mazos ekrānos būtu svarīgi domāt par dizaina arhitektūru, kur lietotājs savas plānotās darbības vēlas veikt ātri un operatīvi.
Pēc Statista statistikas (https://www.statista.com/statistics/806336/mobile-retail-commerce-share-worldwide/) redzams, ka 2021. gadā e-komercijas lietotāju vidū 72.9% būs tie, kas pirkumus veic no mobilajām ierīcēm. Ir svarīgi paturēt prātā, ik ikviens neapmierināts lietotājs var kļūt par pazaudētu klientu, tādēļ Bright iesaka gan mājaslapas mobilās versijas, gan galda datora versijas veidot vienlīdz ērti lietojamas un pārskatāmas.

Neatkarīgi no grafiskās lietotāja saskarnes mērķa vai ierīces, dizainā vienmēr ieteicams izmantot standartizētus un visiem saprotamus saskarnes elementus – pogas, pārslēgus, izvēlnes u.c. Grafiskās lietotāju saskarnes dizainā nav ieteicams veidot jaunus un radošus risinājumus, kas lietotājiem var radīt neizpratni par to darbības principiem. Pogas vienmēr ir ieteicams izvietot tur, kur lietotāji ir jau pieraduši tās redzēt. Sarežģītākos interfeisa dizainos par labu palīgu var kalpot “padomu pogas”, kas lietotājiem paskaidro attiecīgo pogu darbību. Arī ikonas var radīt lielāku izpratni, par pogu funkcionālo darbību. Lai izvairītos no lietojamības problēmām, ieteicams veikt lietotāju testus uz dizaina prototipiem. Tie sniegs atbildes uz daudziem jautājumiem un norādes par to, ko nepieciešams uzlabot.
Bez reālas lietotāju testēšanas jums nav iespējas zināt, pa kuru ceļu lietotājs pārvietosies, vai dizaina elementi ir saprotami u.c. Lietojamības testi kalpos kā labs ieguldījums projekta turpmākā attīstībā, jo bieži mēdz būt situācija, ka iepriekš nepārbaudītas sistēmas vēlāk labot izmaksā dārgāk.

Iespējams būsiet pamanījuši, ka mūsdienu mājaslapu dizainos bieži tiek izmantotas daudz brīvās vietas, atstarpes starp elementiem. Un tas tādēļ, lai informācija mājaslapas saturā būtu vieglāk uztverama. Izmantojot atbilstošu atstarpju daudzumu starp elementiem, dizains ļaus “elpot”. Sevišķi svarīgi izmantot lielākas atstarpes ir mājaslapās ar lielāku satura daudzumu, kur tiek izmantoti garāka izmēra raksti.
Ne vienmēr ir nepieciešams aizpildīt katru brīvo vietu dizainā ar kādu jaunu elementu, jo tas var traucēt informācijas uztverei.
Lietojamība (UX&UI) ir svarīga dizaina disciplīna, kas ir jāievēro izstrādājot jebkuru digitālo produktu vai pakalpojumu. Arī mēs, Bright komanda, izstrādājot ikvienu mājaslapu, sistēmu vai mobilo aplikāciju pievēršam lielu lomu informācijas arhitektūrai, vizuālajam dizainam, piekļūstamībai, kā arī dizaina mijiedarbībai (interakcijai). Cerams, ka šajā rakstā minētie ieteikumi palīdzēs jums novērtēt vai jūsu uzņēmuma lapa atbilst ērtas lietojamības principiem un vai lietotāji tajā jūtās komfortabli. Atceraties, ka vienmēr ir lietas, kuras ir vērts uzlabot un kuras lietotāji novērtēs!

 Atpakaļ
Atpakaļ